Have you heard of Core Web Vitals? They are key for SEO. But why? Let’s understand what they are and why they are important.
What Are Core Web Vitals?
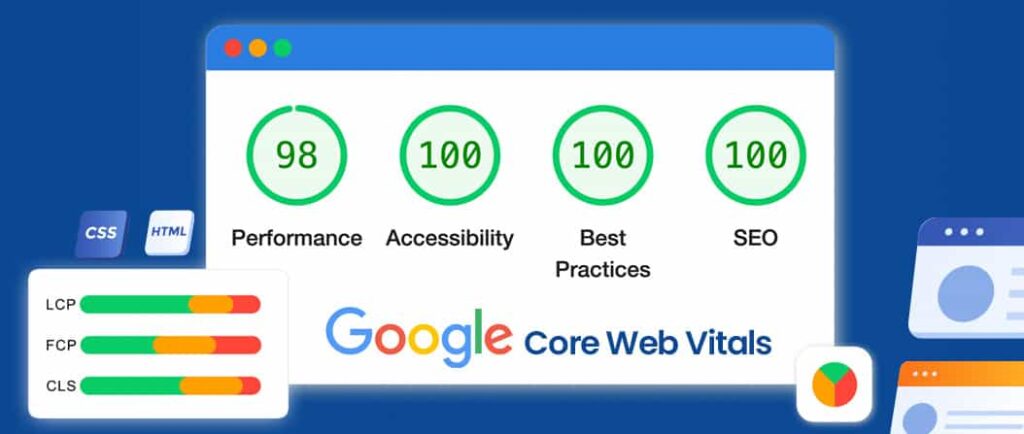
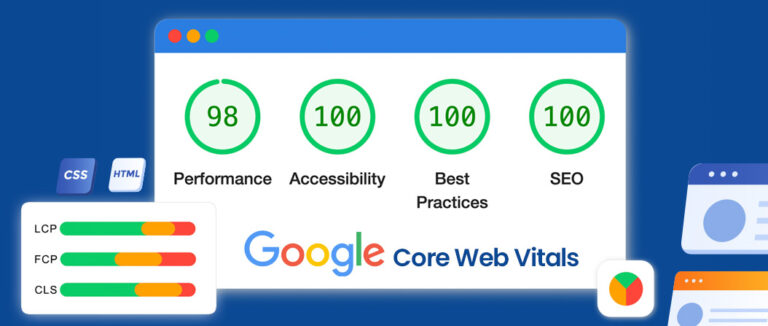
Core Web Vitals are a set of metrics. They measure user experience on your website. Google uses these metrics for ranking.
Three Main Metrics
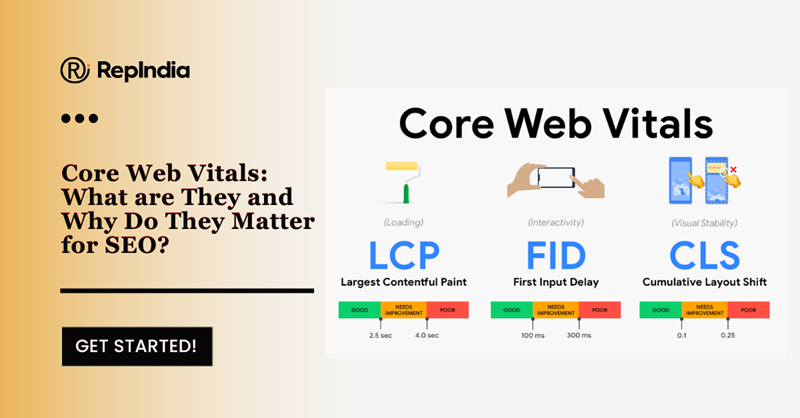
There are three main metrics in Core Web Vitals:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Largest Contentful Paint (LCP)
LCP measures loading performance. It checks how long it takes for the largest content to load. This could be an image or text block.
Good LCP means a fast website. For a good LCP, the time should be 2.5 seconds or less.
First Input Delay (FID)
FID measures interactivity. It checks how long it takes for the page to respond to the first user interaction. This could be a click or tap.
Good FID means your page is interactive. For a good FID, the time should be 100 milliseconds or less.
Cumulative Layout Shift (CLS)
CLS measures visual stability. It checks how much the layout shifts while the page is loading. Shifts can be annoying.
Good CLS means the layout does not shift much. For a good CLS, the score should be 0.1 or less.

Credit: www.repindia.com
Why Core Web Vitals Matter for SEO
Core Web Vitals are important for SEO. They affect your site’s ranking on Google. Let’s see why.
Better User Experience
Good Core Web Vitals mean a better user experience. Users like fast and stable websites. They stay longer on such sites.
More time on site means a higher chance of conversions. This can be a sale or a sign-up.
Higher Search Ranking
Google wants to show the best sites to users. It uses Core Web Vitals to decide this. Sites with good Core Web Vitals rank higher.
Higher ranking means more traffic. More traffic means more potential customers.
Lower Bounce Rate
Good Core Web Vitals can lower your bounce rate. Bounce rate is the percentage of users who leave your site quickly.
Fast and interactive sites have lower bounce rates. Users are more likely to stay and explore.
How to Improve Core Web Vitals
Improving Core Web Vitals can boost your SEO. Here are some tips:
Improve Lcp
- Optimize images. Use the right format and size.
- Use a fast web host. Choose one that can handle your traffic.
- Minimize CSS and JavaScript. This can speed up loading.
Improve Fid
- Minimize JavaScript. Too much JavaScript can slow down interaction.
- Use browser caching. This helps load content faster.
- Optimize third-party scripts. These can slow down your site.
Improve Cls
- Use size attributes for images. This helps the browser allocate space.
- Avoid inserting content above existing content. This prevents layout shifts.
- Use web fonts carefully. Make sure they do not cause shifts.

Credit: h2o-digital.com
Tools to Measure Core Web Vitals
You can use tools to measure Core Web Vitals. Here are some popular ones:
- Google PageSpeed Insights: This tool gives detailed reports. It shows how to improve your site.
- Google Search Console: This tool shows Core Web Vitals reports. It helps you track your site’s performance.
- Lighthouse: This tool audits your site. It gives performance, accessibility, and SEO reports.
Frequently Asked Questions
What Are Core Web Vitals?
Core Web Vitals are metrics that measure user experience on a website.
Why Are Core Web Vitals Important For Seo?
Core Web Vitals impact search rankings, user experience, and page load speed.
How Do Core Web Vitals Affect User Experience?
They measure load time, interactivity, and visual stability, improving user satisfaction.
What Is Largest Contentful Paint (lcp)?
LCP measures loading performance, focusing on the time it takes for the main content to load.
Conclusion
Core Web Vitals are crucial for SEO. They measure user experience. Good scores can boost your ranking on Google.
Focus on improving LCP, FID, and CLS. Use tools to measure and track your progress.
Remember, a better user experience means better SEO. Start improving your Core Web Vitals today.